
HTML 5 & CSS Tutorial
Cascading Style Sheets Tutorial.
Tutorial-12 CSS. Inline, embedded and external styles
Introduction
Style Sheets, Cascading Style Sheets and CSS are all mean the same thing and are the modern way of defining the design and layout of your web page(s). An ideal way of replacing the deprecated tags and attributes, such as the FONT tag.
In this tutorial you will learn how to change the look of your pages, background, text and link colours, the look of tables, headings borders and many other aspects of a pages appearance, using CSS.
With CSS you can either
- Define a Style of an existing element. Some of the more popular tags
for this treatment are body,div, h1-h6, p, table, tr, td, etc,
and / or
- Define the appearance of a style that you create.
Defining a Style
A style is defined with two sections: one or more selectors and one or more declarations enclosed in {Curly Brackets}
Each declaration is made up of a Property: Value; pair
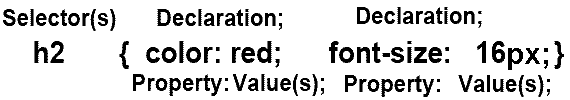
CSS Syntax
The above image shows the use of one selector and two Declarations. Note the use of { } : ; which are essential.
A simple style rule syntax with one selector and one declaration (property: value; pair}
selector {property: value;}
Example of defining a HTML tag:
p {font-size: 10pt}
- The selector in this example is redefining the P HTML element to have a size of 10 points
- Brackets must be curly brackets.
- The colon : separates the property from the value.
Using more than one Selector
h1, h2, p {color: #000033}
The elements h1, h2 and p will all be coloured blue
Using more than one Declaration
We could use the following
p {font-size: 10pt;}
p {color: green;}
or a shorter way is:
selector {property: value; property: value; }
p {font-size: 10pt; color: green; }
Example:
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 14px;
background-color: #3333FF;
color: #000033;
}
- The semi colon ; is used as a separator.
- The code can be written all on 1 line, white space has been used in the example to improve readability.
Applying Style Sheets
There are 3 types of style sheets. The difference is where the style is defined and the area where that style is applied.
- 1. Inline style sheet within a tag. Applies only to that particular occurrence of that tag.
- 2. Internal (also called Embedded) style sheet is defined within the head section of a page. Applies to that page only
- 3. External style sheet defined in a separate, hence external, file. Applies to all pages that link to the external style sheet.
Note that more than one of these 3 types can be used on a page, and you can link more than one External style sheet to a page.
1. Inline style sheet Within a tag
Use for
Inline style sheet are should only be used where a particular style is not going to be repeated elsewhere on the page/site.
Where to define
The definition is defined within the HTML tag in the body section of the HTML code. It must be redefined every time it is required
Syntax
The syntax for inline styles is slightly simpler than that of Internal and External styles in that there is no selector and no curly brackets.
<element STYLE="property:value">
Using style example
2. Internal style sheet
Where to define
The definition is written once in In the head part of a page. It must be written on every page that requires that style.
Use for
Because of the above it is ideal if only 1 page is going to be used for this style.
The styles can then be used more than once throughout the page.
The Internal style sheet is defined within the head section.
<head>
< style type="text/css">
Your Style definitions go here
< /style>
< /head>
Example:
<head>
< style type="text/css">
Body {background-color: #3333FF; color: #000033;}
p {margin-left: 6px}
< /style>
< /head>
3. Create a separate style sheet file
Use for
This is the best method if you wish to control the design of more that one page.
Where to define
The style definitions are only written once and saved into a file. Each page that wishes to use that file places a link to the file in the HEAD section.
<head> Section of your pages
Link to the Style file with the <link> tag
Place the following link into the <head> section of your page, use the name you have selected for the CSS file in place of yourStyleFileName.css
<link rel="STYLESHEET" href="yourStyleFileName.css" type="text/css">
Note: The link tag does not have a closing tag in HTML
CSS external file
CSS files are ordinary text files and can be written in a simple text editor such as notepad. The file must be given the extension .css
Cascading
The term Cascading is used because more than 1 style sheet can be used on any particular page.
Order of precedence
If the same style is defined with different values in the different style sheets then the order of precedence is
Inline Style Sheets
Internal Style Sheets
The last External Style sheet moving in order to the first
External Style Sheet linked in the head section,
BODY tag
The Body tag has properties and values that control the appearance of the page. The following code example code has the more popular properties and values
BODY {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10pt;
background-color: #3333FF;
color: #000033;
}
font-family:
As stated earlier the font that is selected by you can not be used unless that font is on the users computer. Therefore only popular fonts should be used. As a safeguard more that 1 font can be defined. This allows alternative fonts to be stated, in case your first choice is unavailable on the users computer.
It is better to list more than 1 font to ensure that the user views your page as intended. The selection should end with a generic font e.g. serif, sans-serif, cursive, fantasy, or monospace.
Fonts with spaces in there names such as "Times New Roman" must be placed in quotes.
Examples:
font-family: Verdana, Arial, Helvetica, sans-serif;
font-family: Georgia, "Times New Roman",
Times, serif;
