Skip to Main Content or Page Contents

Brackets Editor Tutorial
Brackets Editor Tutorial
Brackets Editor Quick Edit
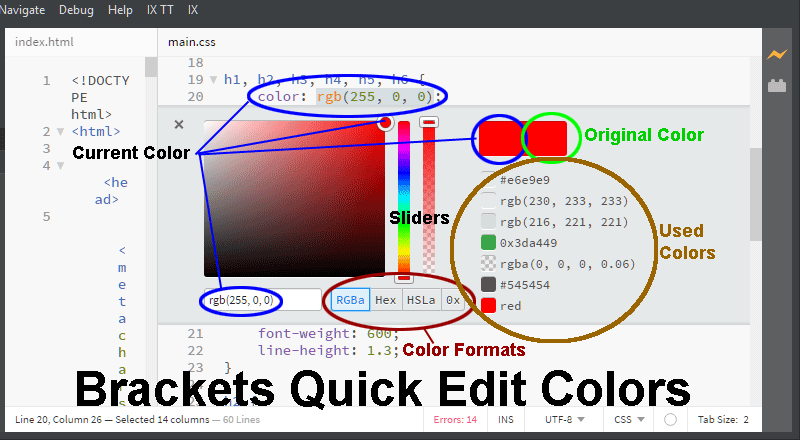
Brackets Editor Quick Edit (Ctrl + E) & Color Picker (Ctrl + E)
Page Contents
Introduction to Brackets Editor Quick Edit
Quick Edit is one of the great features of the Brackets Editor. It allows you to view or edit any CSS code associated with a selector such as a tag, class, id or any other selector .
It can be used on either:
- An HTML page or
- An external CSS file page
Preparation
- Open the Brackets Editor
- This tutorial required the Brackets Editor Getting Started Project that automatically opens when Brackets is first created.
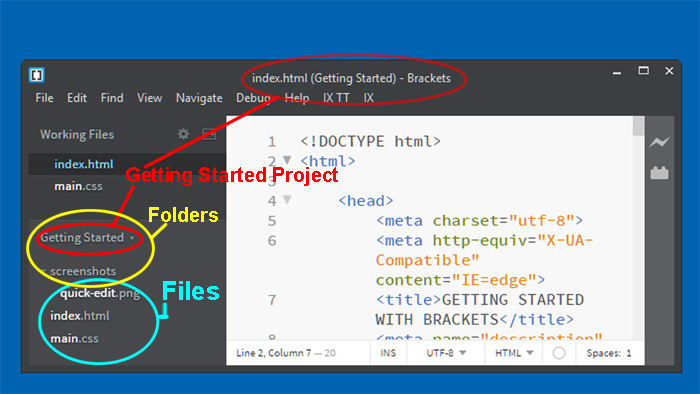
- The Getting Started Project looks like Figure 1. Take note of the areas I have highlighted. If this project is displayed, you can omit Step 3.

Fig. Brackets Getting Started Project
- The Getting Started Project looks like Figure 1. Take note of the areas I have highlighted. If this project is displayed, you can omit Step 3.
- If the
Brackets Getting Started Project is not Open, open it now by either:
- Click the triangle to the right of the current folder in the left column
- Click the line which will be similar to:
sceenshots-C:/Program Files (x86)/Brackets/samples/root/Getting Started - If it is not there use the method below 3b.
- Click the line which will be similar to:
- File > Open Folder
- Getting Started navigate to the Getting Started Folder which is normally located in the following path:
C: > Program Files (x86) > Brackets > samples > root > Getting Started - Click the
Getting Started Folder then click the
Select Folderbutton
- Click the triangle to the right of the current folder in the left column
![]()

More Brackets Editor Pages
C Programming Page Contents
C Programming Menu
C Tutorial 4. Branch & Loop Introduction
C Tutorial 5. Branch & Loop Code
Programs
Video Editor
Filmora 10 Video Editor
Hosting & Domains
Hostgator
This site is hosted on Hostgator
123 Reg
Bluehost
Anti Virus Software
Kaspersky
Norton
AVG
Web Site Templates
DVD Tutorials
Books
CSS: The Missing Manual
CSS Pocket Reference
Html5 and Css3 All-In-One for Dummies
Web Design
Build Your First Website In Simple Steps
Responsive Web Design with HTML5 and CSS3