Skip to Main Content or Page Contents

Brackets Editor Tutorial
Brackets Editor Tutorial
Top Brackets Editor Extensions
The Top must have Brackets editor Extensions
This Page's Contents<
My Selection of Top Brackets Extensions

Emmet
Emmet is must have extension plug in for the Brackets & many popular text editors. Emmet greatly improves HTML & CSS workflow by the use of 100s of HTML & CSS abbreviations for writing markup (code).
The abbreviations are expanded to full, by tapping the Tab Key
See our Emmet Cheat Sheet to help you get started
Emmets ToolBar Contents
- Previous Edit Point
- Ctrl+Alt+Left
- Next Edit Point
- Ctrl+Alt+Right
- Evaluate Math Expression
- Ctrl+Shift+V
- Expand Abbreviation
- Ctrl+Alt+Enter
- Balance (inward)
- Ctrl+Shift+D
- Balance (outward)
- Ctrl+D
- Go To Matching Tag Pair
- Ctrl÷Shift+T
- Merge Lines
- Ctrl+Shift+M
- Reflect Value
- Ctrl+Alt+Shift÷R
- Remove Tag
- Ctrl+Shift+K
- Select Next Item
- Ctrl+Shift++
- Select Previous item
- Ctrl+Shift+,
- Split/Join Tag Declaration
- Ctrl+Shift+J
- Toggle Comment
- Ctrl+\
- Wrap With Abbreviation
- Ctrl+Shift+A
- Update Tag
- Ctrl+Shift+l
- Increment number by 1
- Ctrl+↑
- Decrement number by 1
- Ctrl+↓
- Increment number by 10
- Ctrl+Alt+↑
- Decrement number by 10
- Ctrl÷Alt+↑
- Increment number by 0.1
- Ctrl+Alt+Shift+↑
- Decrement number by 0.1
- Ctrl+Aft+Shift+↑
- Expand Abbreviation (interactive)
- Ctrl÷Alt+Shift+Enter
- Enable Emmet
- Preferences...
Beautify
Neatly formats JavaScript, HTML, and CSS files and related languages with spaces & blank lines to make the code much easier to read
Brackets New Project Creator
Brackets New Project Creator creates new projects the easy way simply select File > New Project...
Brackets text polisher
Cleans up documents removing spaces, tabs, and line breaks. Right click in document for drop down menu.
Jon's Top Tips
Use Beautify while Editing
Use Brackets text polisher just before publishing to reduce file size
Autoprefixer
Parse CSS and adds or removes vendor prefixes automatically select either:
- Manually by select a section of code & then click "Auto prefix selection" in the Edit menu.
or - When you save.
Vendor Prefixes
Android: -webkit-
Chrome: -webkit-
Firefox: -moz-
Internet Explorer: -ms-
IOS: -webkit-
Opera: -o-
Safari: -webkit-
Vendor Prefixes 'are used for / were used for':
- Gradients
- border-radius For rounded corners
- animation
- flex
- column
- text-decoration
- More...
Note in Emmet you can enter - before an abbreviation
Example: -bdrs tab key brings up
-webkit-border-radius: ;
-moz-border-radius: ;
border-radius: ;
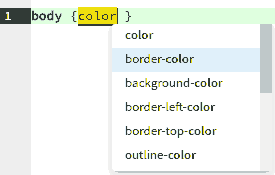
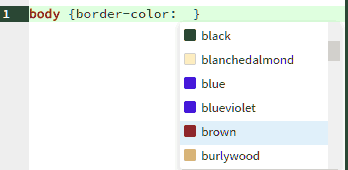
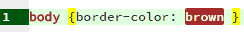
Brackets Color Picker
Type 'color:' in brackets CSS file a drop down menu of color properties. In the example below I click on border-color



Brackets Tools
Brackets Tools
Remove Empty Lines
Remove Break Lines
To Upper Case
To Lower Case
To Title Case
Word To Array
Word To List (ul li tag)
Line To List
Html Encode
Html Decode
URL Encode
URL Decode
Html Tag Remove/Strip
Trim
Left Trim
Right Trim
First x Char Remove (ex: first 5 char remove)
Last x Char Remove
SEO URL
Remove line numbers
Remove duplicate lines
Double click sidebar new html5 file
BracketstoIX
BracketstoIX is a large toolbar called IX
Brackets Icons
Brackets Icons places colored icons in front of file names
![]()
Brackets Light Theme
There are lots of color themes for the Brackets Editor. My choice is this one. Generally the dark themes appear to be more popular. This is very much a personnel choice.
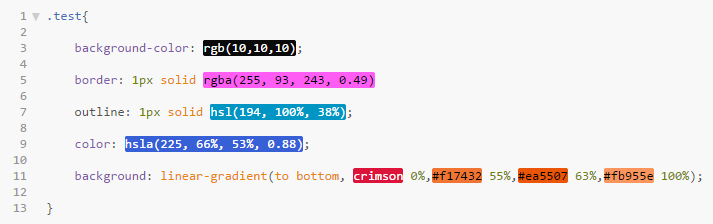
Color Highlighter
Is a Color Highlighter Color highlighter for CSS, LESS, SCSS, SASS and Stylus
Colors the actual color code with it's actual color.
Example:

HTML Skeleton
HTML Skeleton adds starter code that's required for most web pages
More Brackets Editor Pages
- Brackets Getting Started
- Brackets Top Extensions
- Brackets Top Themes
- Brackets Editor Quick Edit.htm
- Brackets Keyboard Shortcuts Cheat Sheet
- Brackets Install or Remove Extensions
- Brackets Keyboard Shortcuts Cheat Sheet
- Emmet Main Abreviations
Programs
Video Editor
Filmora 10 Video Editor
Hosting & Domains
Hostgator
This site is hosted on Hostgator
123 Reg
Bluehost
Anti Virus Software
Kaspersky
Norton
AVG
Web Site Templates
DVD Tutorials
Books
CSS: The Missing Manual
CSS Pocket Reference
Html5 and Css3 All-In-One for Dummies
Web Design
Build Your First Website In Simple Steps
Responsive Web Design with HTML5 and CSS3
