Skip to Main Content or Page Contents

HTML5 & CSS 3 Tutorial
HTML Tutorial Editor Tips
How to
1. Use the Notepad Web Editor in conjunction with this HTML & CSS Tutorial.
2. Make you First Web Page
This Page's Contents
Notepad Initial Setup of Text Editor
Notepad / TextEdit Pros & Cons as an HTML / CSS editor
Creating a New Web Page with Notepad
Notepad / Pros & Cons as an HTML / CSS editor
Notepad for windows
TextEdit for Mac
Pros
- Free
- Already built in to windows / Mac. No downloading.
- Very easy to use. No learning curve to use it.
- Easy to copy markup (code) from our tutorial & paste into the editor.
Cons
- You have to either type every thing into the editor or copy & paste into it.
- No code help.
- No code shortcuts.
- No color coding.
- No line numbers.
- No spelling checker.
Alternative Text editors better than notepad
HTML Tidy
HTML Tidy from http://www.htmlkit.com/
Edit, Preview, Validate, Publish and manage Projects in a full-featured editor.
An earlier version is FREE. Latest version around $59 USD
Notepad++
Notepad Plus Plus (Notepad++) from http://notepad-plus-plus.org/
Cream
Cream from http://cream.sourceforge.net/
Better WYSIWYG Editors
Brackets Recommended, Very powerful, Over 100 add on extensions
BlueGriffon Recommended,
Dreamweaver The best of the lot, but very expensive
Initial Setup of Notepad Web Editor
Non Required
Microsofts Notepad text Editor Introduction
Microsofts Notepad text Editor is included with Windows operating system can be used to produce a Web Page
Notepad is only a TEXT EDITOR, it will not give you any HTML tips or help. You can either type in the your tags & content or Copy & Paste from this tutorial.
Creating a New Web Page with Notepad
- Open Notepad
- If Notepad is already open and the page has content Click File > New
- Do you wish to save the original contents of notepad Click either Save or Don't Save
- Either Copy & Paste our exercise code into the Notepad Window or Type it in.
- Click File >Save as
In the Save As Window- Select the folder you created in Tutorial 2, which i suggested as
C: > Users > Your Name > My Documents > My Web pages > my-first-web-pages - Near the bottom of the window click the down arrow opposite File name:
- Select All Files (*.*)
- In The box above File name: Type in
index.html - On the bottom line ensure Encoding is set to ANSI & not UTF-8. Notepad does strange things with UTF-8
- Click Save
- Select the folder you created in Tutorial 2, which i suggested as
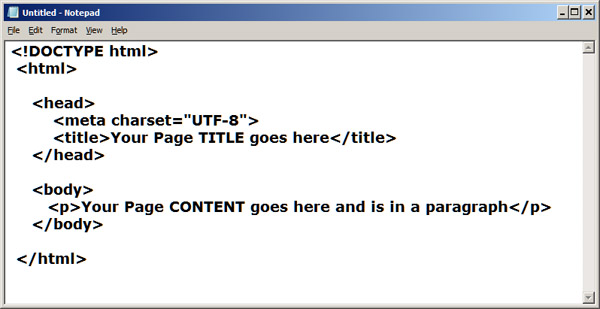
View of code in Notepad before saving

Programs
Video Editor
Filmora 10 Video Editor
Hosting & Domains
Hostgator
This site is hosted on Hostgator
123 Reg
Bluehost
Anti Virus Software
Kaspersky
Norton
AVG
Web Site Templates
DVD Tutorials
Books
CSS: The Missing Manual
CSS Pocket Reference
Html5 and Css3 All-In-One for Dummies
Web Design
Build Your First Website In Simple Steps
Responsive Web Design with HTML5 and CSS3
