Skip to Main Content or Page Contents

HTML5 & CSS 3 Tutorial
Cascading Style Sheets (CSS) for beginners
An introduction to Cascading Style Sheets (CSS) &
Index to CSS lessons
CSS Page Contents
What is CSS?
In the old days styles were written within the HTML markup, then Cascading Style Sheets (CSS) were introduced. This was to seperate the sites content from the styling.
Cascading Style Sheets, CSS, is a
- Language that is used to style a web page's look & formatting
- CSS allows the separation of a web pages content, text, photographs & graphics written in HTML, XHTML or other similar markup language from the styling of the page
- CSS external style sheets allows a complete site to be designed without repeating the CSS design code on every page - a fantastic time saver.
- CSS external style sheets allows for the design look on every page to be changed very easily with just a single alteration to an External Style sheet, this is where the CSS markup styles are located in a seperate file or files
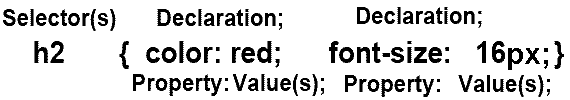
CSS Syntax

CSS Syntax Explanation
CSS Selectors
In the above example: all <h2> heading tags text content wil will be coloured red, with a font size of 16 pixels.
- Selectors are the objects that the following css declarations (styles) are applied to.
- In the above example there is only 1 selector h2 which refers to:
- all<h2> tags on the page for Internal style sheets
- all<h2> tags on all pages linked to an external style sheet
- Selectors can be:
- Element names as the above h2, or any other element such as html, body, div, h1-h6, p, table, tr, td, etc,
- Class selectors denoted by a full stop suffix, e.g. .round
- ID selectors denoted by a hash suffix, e.g. #main-header
- Universal selector denoted by an asterisk *
- More than 1 selector may be used. The styles are applied to all the selectors
- Seperate selectors with a comma ,
- Example: h2, p, .round, #main-header { your style declarations }
- A Selector that is nested within another seector ie it's a child.
- Seperate selectors with a space
- Example: div p { your style declarations }
- Applies the styles to all <p> elements that are nested inside a <div> tag
- More advanced selectors using symbols > + ~ * [ ] : ::
- See our CSS Selectors page
Curly Braces { }
- After the Selector(s) Place a set of
- Then inside the curly braces { } place 1 or more declarations
- This method prevends you from not entering the closing brace }
Declarations
- The declarations are the styling code
- They consist of a 1 or more property: value(s) pair(s)
property: value(s)
- There are over 100 properties, many of which you will not use.
- A colon : is placed after the property
- If more than 1 property: value(s) pair is used they are seperated by a semicolon ;
- The last semicolon ; the one before the closing brace } can be ommitted
property: value shortcuts
- The following most used properties all have shortcuts available where several similar properties are combined into the shortcut:
- margin, padding, border, background, font, list and color
- Most of these are introduced later in the tutorial
CSS Editors
Windows Notepad / Macs Text Edit
Like HTML, CSS is a text based language and therefore can be written or edited in Windows Notepad or Macs Text Edit. Although they work you have to type everything into the editor or use copy & paste.
Better editors provide many features to help you in entering or viewing the CSS. These may include:
- Auto complete when you start typing.
- Various insert menus
- Coloured Coding
- And many more
Dreamweaver
Dreamweaver is the best HTML Editor on the market and used by many Professional Web Designers. Dreamweaver also contains a CSS Editor
Dreamweaver can be purchased as a separate program or in several suites of programs
Free CSS Editors
A list of Free CSS Editors is located on the CSS resource page
Where to place CSS Code?
- in a separate External Style Sheet document. More information
External Style Sheet
- The best method where a site has more than one page with the same styling.
- In an Internal Style Sheet located the head section of a web page. More information Internal Style Sheet
- Used:
- where a site has only 1 page
- for a single page that has different styles from the rest of the site
- for a single page that has additional styling requirements from the rest of the site.
- In line - within an HTMLtag. More information Inline CSS
- Use where a single element requires a different style.
- Good for testing different styles too see which is better before implementing in an internal or external Style Sheet
- Often used by tutorials in teaching CSS beginners basics, before advancing to Internal or external CSS
- This method should be avoided because it does not separate content from design.
Top Programs
Video Editor
Filmora 10 Video Editor
Hosting & Domains
Hostgator
This site is hosted on Hostgator
123 Reg
Bluehost
Anti Virus Software
Kaspersky
Norton
AVG
Web Site Templates
DVD Tutorials
Books
CSS: The Missing Manual
CSS Pocket Reference
Html5 and Css3 All-In-One for Dummies
Web Design
Build Your First Website In Simple Steps
Responsive Web Design with HTML5 and CSS3
